こんにちは。
日々コーディング作業をしている佐々木です♪
私はデザイナーさんからデザインデータをいただき、インターネット上でデザインが見られるようにコツコツとコードを書いていくのですが・・・
そんな時、とても役立つのがCSSジェネレーター♪
三角や吹き出しなどをCSSで記述する際、CSSジェネレーターを使うことで、コード記述時間が短縮できるので重宝しています。
今回は、私が現場で実際によく使うものと、まだ使ってないけれど今後使えそうなCSSジェネレーターをピックアップしました。
ご興味ある方は、ぜひチェックしてみてくださいね。
- 「コーディング」とは・・・
- プログラミング言語を使用してソースコードを記述していく作業。
Webデザインをブラウザ上で見える形にするためにソースコードを記述し、使用言語は主に、HTML・CSS・JavaScript。
もくじ
よく使うCSSジェネレーター
仕事中、よく使っているCSSジェネレーターを3つご紹介します♪
①三角形作成ツール
ジェネレーターを使うと、三角の方向、横幅・高さ・カラーを入れるだけで、デザイン通りの三角形CSSを作成してくれます。

↑↑こんなふうに、テキスト横に三角形がつくデザインの時など、三角の部分を画像を使わずCSSでサクッと作ることができたら良いですよね。
②吹き出し作成
吹き出しの三角の部分をデザイン通り記述するのに、私は時間がかかってしまいます・・・
そんな時便利なのが、吹き出しデザインを作成してくれるCSSジェネレーター。
ボックスの大きさやカラー、角丸、三角の位置や大きさを入れると、作りたいデザインの吹き出しのCSSを作成してくれます。
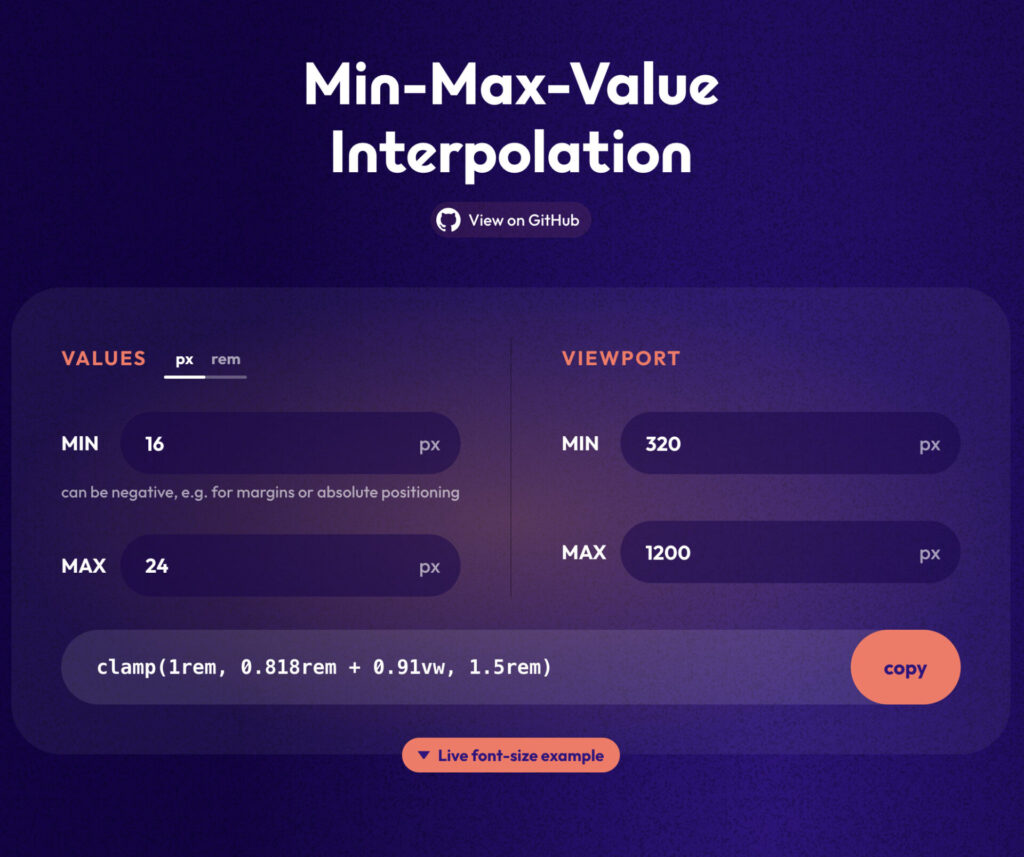
③レスポンシブ対応のフォントサイズ
これは、1行の記述で、レスポンシブ対応してくれるフォントサイズが指定できます。
デザインMax幅とMin幅の画面サイズと、その時に表示したいフォントサイズを入れると、半端な画面幅の時も自動的にフォントサイズを計算して表示してくれます。
どの画面幅でも最適なフォントサイズになるので、とても便利だなと思います。
使えそうなCSSジェネレーター
まだ仕事では使っていないのですが、これから出番があるかもしれないと思い、準備しているCSSジェネレータをご紹介します♪
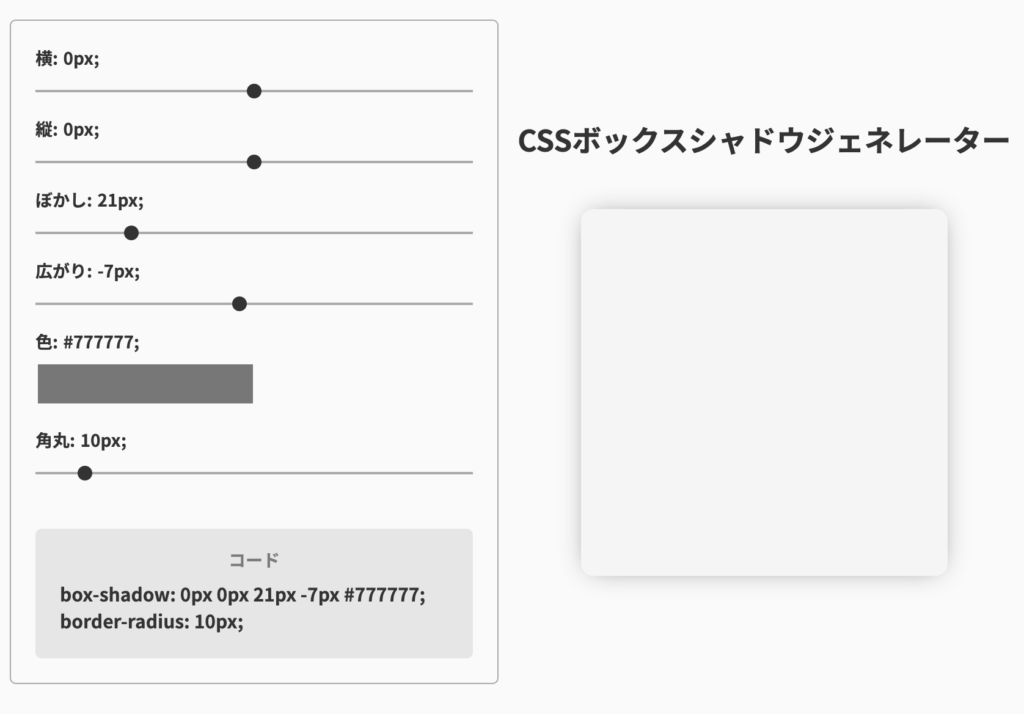
①ボックスシャドウ作成
デザインデータからボックスシャドウの値を決めることがほとんどなので、こちらのジェネレーターの出番は今のところないのですが、コーディング中にシャドウをつける必要が出た時、パッとイメージしやすいので、使えると思い準備しています。
どのくらいシャドウをつけるか迷った時に、数値を入れながらイメージできるのがとても便利ですね。
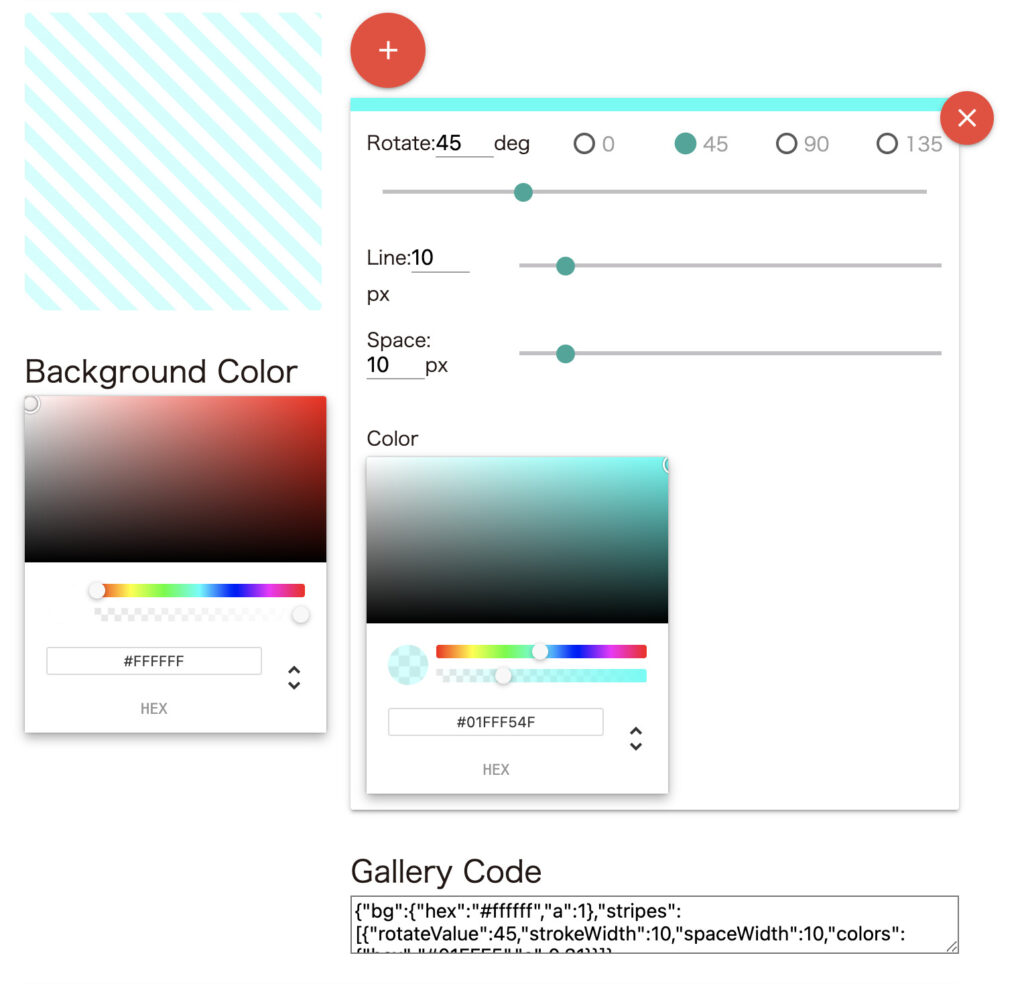
②ストライプ模様作成
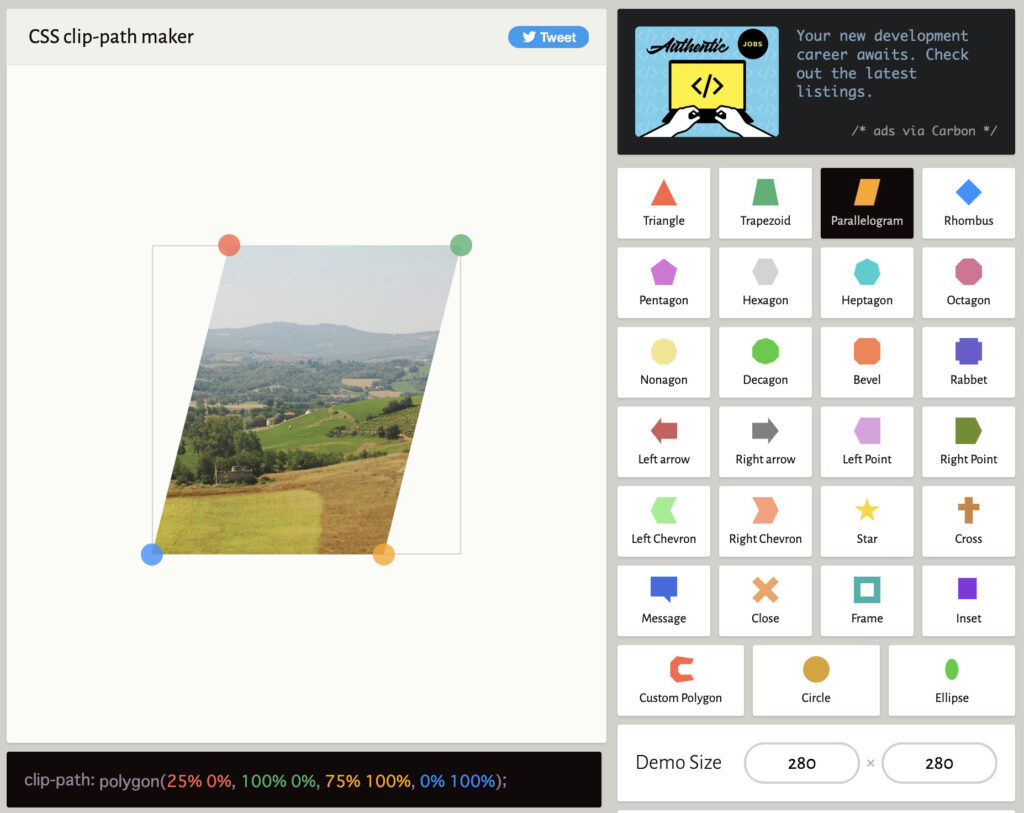
③画像切り抜き作成
まとめ
いかがでしたでしょうか。
コーディングする時、ゼロから記述すると時間がかかる箇所もCSSジェネレーターを使うと簡単に作成できるので、とても助かります。
また、画像を使わずCSSで表現できればサイト軽量化にもなりますよね。
コーディングを効率良く進めるための参考になったら幸いです♪
投稿者プロフィール

- フロントエンドエンジニアです。
お客様やユーザーの方が使いやすいサイト設計になるよう心がけています^^
最新の投稿
 コラム2022.10.21ホームページでDX?
コラム2022.10.21ホームページでDX? コーディング2022.7.22現場で使える♪便利なCSSジェネレーター
コーディング2022.7.22現場で使える♪便利なCSSジェネレーター マーケティング2022.5.20心理効果からみるWeb制作について
マーケティング2022.5.20心理効果からみるWeb制作について 補助金・助成金2022.4.22ホームページ作成に使える補助金、ご存知ですか?(2022年11月現在)
補助金・助成金2022.4.22ホームページ作成に使える補助金、ご存知ですか?(2022年11月現在)